Jamstackのメリットと仕組みを分かりやすく解説!

インターネットが普及し、私たちは日々さまざまなウェブサイトを利用しています。
その中で、「Jamstack(ジャムスタック)」という新しいウェブ開発のアプローチが注目を集めています。
しかし、Jamstackとは一体何なのでしょうか?ITに詳しくない方にも分かりやすく、Jamstackの魅力と仕組みを解説していきます。
*現在ご覧になっているサイトもJamstackで作成されています
Jamstackとは?
Jamstackは、「JavaScript」「API」「Markup(マークアップ)」の頭文字を組み合わせた言葉です。
これらの要素を活用して、従来のウェブサイト構築よりも効率的かつ高速なウェブサイトを作る方法です。
- JavaScript : ウェブページの動きをつけるプログラミング言語です。
- API(エーピーアイ):異なるソフトウェア同士が情報をやり取りするための仕組みです。例えば、天気予報サイトが気象データを取得するのに使うことがあります。
- Markup:ウェブページの基本構造を定義するHTMLや、デザインを整えるCSSなどがこれに当たります。
Jamstackはこれらを組み合わせて、動的なサイトを効率よく提供します。
Jamstackの仕組み
Jamstackを使ったサイトでは、すべてのページが事前に生成されて静的なファイルとして保存されます。これが「静的サイト」と呼ばれるものです。
では、どうしてこれが魅力的なのでしょうか?次に、その仕組みを詳しく見ていきましょう。
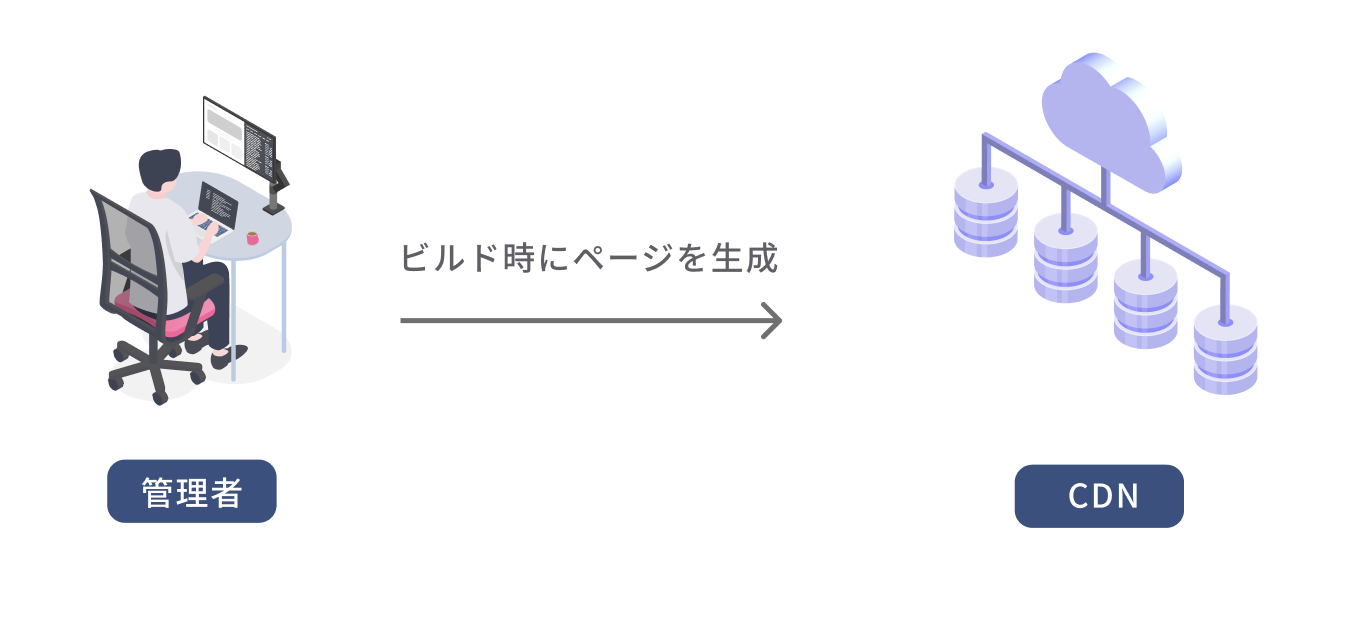
ビルド時のページ生成

ウェブサイトのページは、あらかじめ「ビルド」という作業で作られます。これにより、ユーザーがサイトを訪れるたびにページを作り直す必要がなくなり、表示が速くなります。
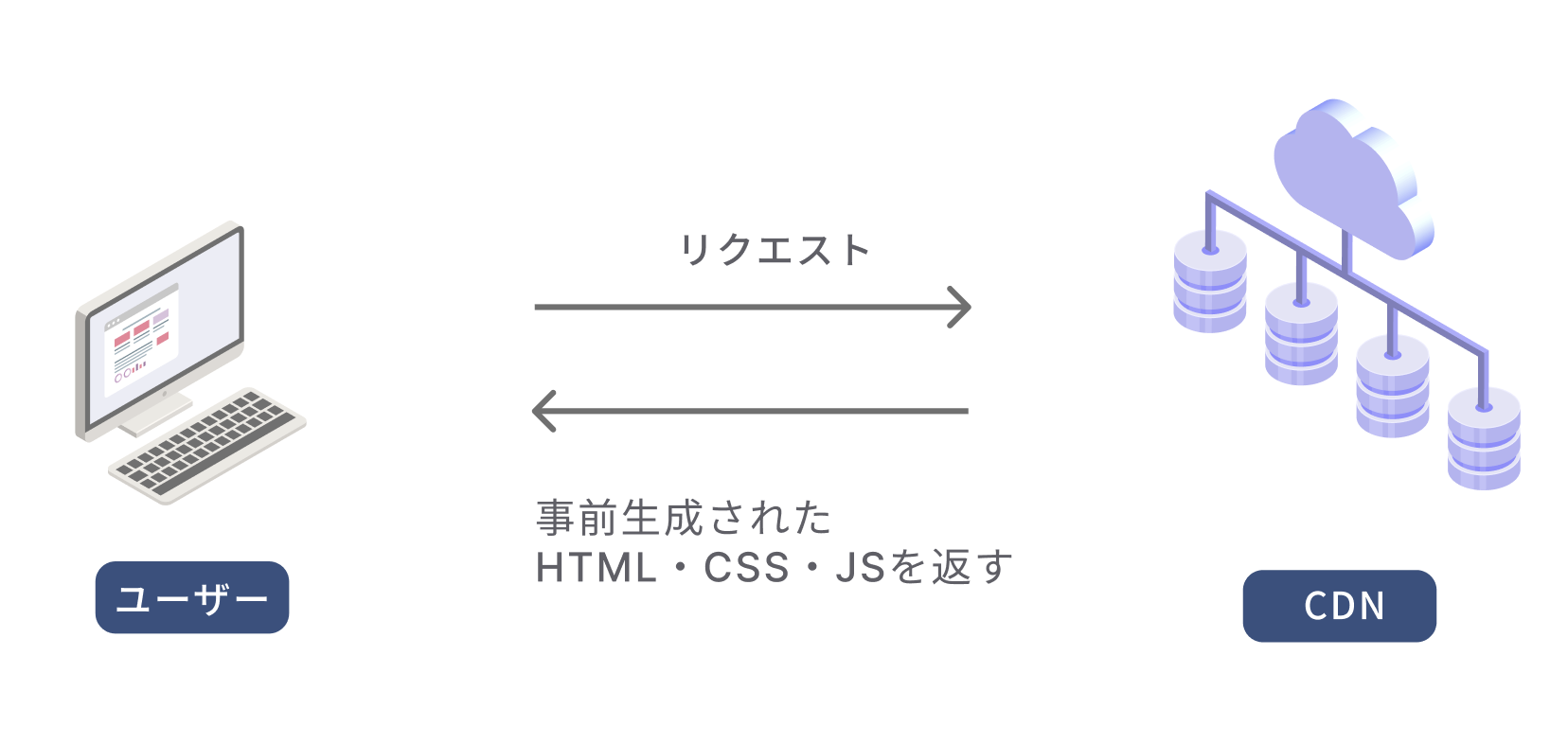
CDN(コンテンツ配信ネットワーク)の活用

生成された静的サイトは世界中のサーバーに分散して保存され、ユーザーは最も近いサーバーからファイルを受け取るため、読み込みがさらに高速化されます。
Jamstackによるビジネスメリット
高速なパフォーマンス
静的ファイルをCDNを通じて配信するため、ページの読み込みが非常に高速です。これにより、ユーザー体験が向上し、検索エンジンのランキングにも良い影響を与えます。
2. 高いセキュリティ
Jamstackサイトは、動的コンテンツをサーバー側で生成しないため、攻撃のリスクが大幅に減少します。特に、データベースへのSQLインジェクション攻撃やサーバーサイドスクリプティングの脅威が軽減されます。
3. スケーラビリティの向上
静的サイトは、負荷が増加しても簡単にスケールアウトできます。必要なリソースを追加するだけで、瞬時に多くのトラフィックを処理できるため、大規模なイベントやキャンペーン時にも安心です。
4. コストの削減
Jamstackの構成は、従来のサーバーサイドのインフラよりもコスト効率が高いことが多いです。静的ファイルのホスティングは安価で、サーバーの管理やメンテナンスにかかるコストも削減されます。
5. 開発の柔軟性
Jamstackは、開発者に柔軟性を提供します。フロントエンド開発とバックエンド開発が分離されているため、WebサイトのA/Bテストや小さな修正、デザイン変更などの作業を迅速に行うことができます。
Jamstackと相性の良いサイト
企業のコーポレートサイト
静的なページが多く、頻繁な更新が必要な企業のコーポレートサイトは、Jamstackと非常に相性が良いです。
高速なページを表示によってサイトからの離脱率を減少させ、より多くの見込み顧客にアプローチを図ることが可能です
ブログやメディアサイト
コンテンツが定期的に追加されるブログやメディアサイトも、Jamstackの強みを活かせます。
ヘッドレスCMSを使用してコンテンツを管理し、ビルド時に静的ファイルとして生成することで、使っていて不快感の無いコンテントメント提供を実現できます
採用サイト
採用サイトでは、会社紹介、ミッション・ビジョン、社員の声、FAQ、福利厚生など、静的なコンテンツが多く含まれます。
これらのページを高速表示させることにより、訪れた人に会社情報をストレスなくい提供することで離脱率を減少させ、サイト内での滞在時間を長く保つことが期待できます
店舗ホームページ
静的なページが多く、お店のお知らせページ・コラムなどをヘッドレスCMSを使用することで簡単に管理することができます。
そしてお店の最新情報をより早く届けることができます
まとめ
jamstackでシステム構築することで速くて、安全なWebサイトを作り上げることができます。
ホームページ/Webサイトが必要、もしくは検討している場合はぜひご相談ください。